可访问性在SEO中的作用
早年,搜索引擎优化器通常将可访问性与排名等同起来。我们专注于算法。一个可供残障用户访问的网站也可供 Google 访问。或者说我们是这么认为的。
我们大量使用了alt属性。我们知道 Googlebot 无法检测图像中的文字。因此,我们利用了替代属性,因为我们知道谷歌依赖它们。有时我们甚至过度优化。但我们很少考虑用户。
今天情况有所不同。Google 非常重视可访问性。Google 有一个教育门户,其中包含有关如何构建可访问的页面、产品和应用程序的信息。
谷歌致力于将最好的网站纳入有机搜索结果中。2020 年,最佳网站将可访问。几乎可以肯定,可访问性是一个排名信号。因此,2020 年的搜索引擎优化者必须了解并纳入可访问性。
谷歌Lighthouse我的公司进行了大量的技术审核。几乎总是缺乏可访问性。
例如,以智能手机中的捏合缩放功能为例。该功能的存在是有原因的:查看内容。我最近访问了 100 个流行的电子商务网站;17 没有捏合缩放功能。找到电子商务网站的消费者很快就会返回搜索结果页面。如果智能手机用户无法放大,您可能会失去销售。
但 Google 通过Chrome 内置的Lighthouse让学习变得更加容易。
要访问 Lighthouse,请访问您要在 Chrome 中审核的网页。右键单击并选择“检查”。该面板可能看起来令人难以抗拒,但它充满了改进 SEO 的详细信息。在本文中,我将重点关注“审核”。顶部菜单列出了“元素”、“控制台”、“源”、“网络”、“性能”和双箭头 (>>)。单击该箭头可获取更多选项,包括“审核”。这是灯塔。选择一个类别,例如“辅助功能”,然后单击“生成报告”按钮。您的审核结果稍后就会显示。
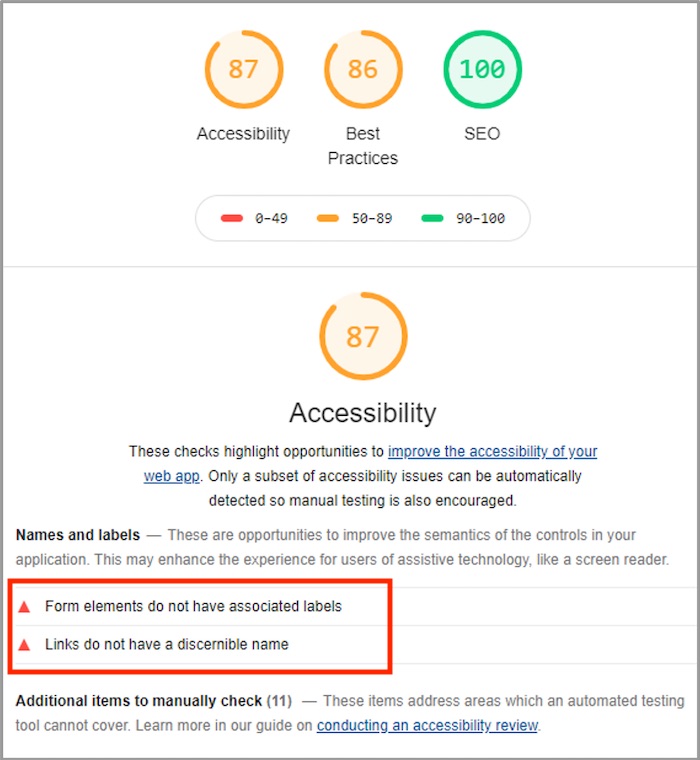
下面的截图来自 Lighthouse。两个红色箭头(在我插入的红色矩形中)展开,其中包含有关失败元素的详细信息。但这只是表面现象。

此 Lighthouse 报告中的两个红色箭头展开,其中包含有关失败元素的详细信息。
灯塔中的其他无障碍项目包括:
表单元素。表单的代码必须包含一个<button aria-label="search"></button>
可访问网站的价值超出了搜索排名。它可以帮助人类——想要使用和享受互联网的视力障碍消费者。这也符合法律规定。美国法院越来越多地将《美国残疾人法案》应用于网站。向 Domino's、Target 和其他商业网站询问处罚情况。
文章翻译自:Practical Ecommerce ;原文链接:https://pec-ly.com/?Olf
转载请注明: 可访问性在SEO中的作用 | 跨境湾
