产品工作中的提效小技巧,你知道几个?
1.快速查找文件和APP
macOS推荐使用HapiGo或者Alfred,我自己用HapiGo比较多,可以支持搜索,剪贴板,翻译和OCR,一款抵多款。Windows可以使用Everything或者Listary,我自己用Listary比较多,我觉得很好用。

2.截图,贴图和序号笔
macOS推荐iShot和QQ截图组合,Windows则使用QQ截图就够了。

3.macOS使用外接鼠标
推荐安装MOS,设置一些软件关闭加速启动,同时设置不同的滚动方向。因为Mac外接鼠标真的太难用了,如果想用鼠标但是却没有这款工具,那么就会极其的痛苦,强烈推荐使用它。

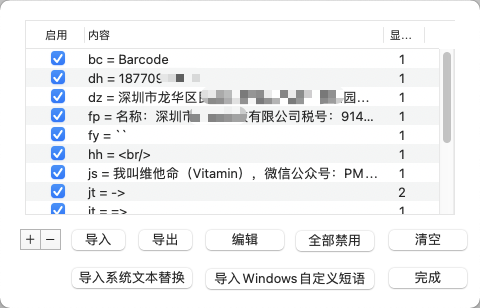
4.搜狗输入法的小技巧
关于搜狗输入法,有很多鲜为人知的小技巧,但是用好了,就会发现打开了新世界的大门。我一般会用到组自定义短语,快捷短语,拆字,V模式,还有词库的同步,联想等。自定义短语很有用,强烈建议每个产品都自己设置好一些常用的短语。例如地址,电话,邮箱,发票,自我介绍,箭头,日期等……

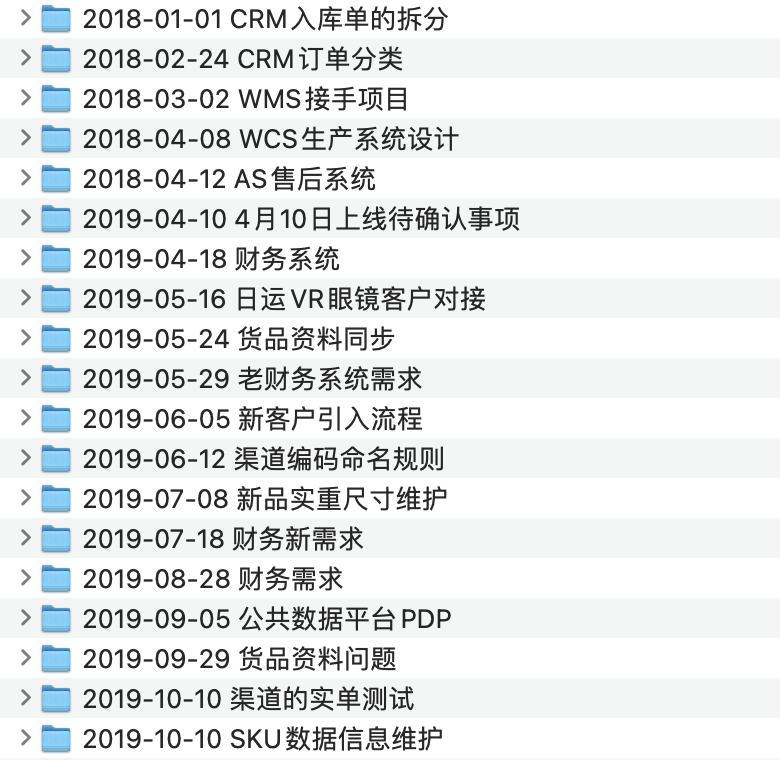
5.文件夹一定要学会整理和分类
随着工作时间的加长,慢慢地电脑中的文件就会越来越多,要找一些东西的难度就越来越大了,如果能很好的将一些工作的文件分类好,后续要查找使用的时候就会很方便。

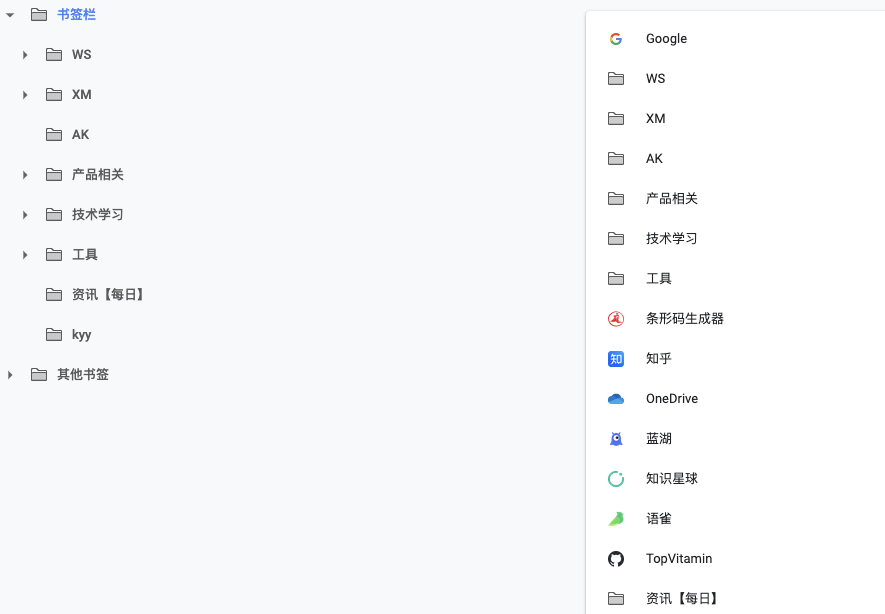
同样地,浏览器的收藏夹也要时常整理和分类,便于后续找东西,别丢进了收藏夹就开始吃灰了。BTY,Chrome的书签管理器贼好用,相信很多人都没有体验过这种丝滑的拖拽操作,不妨去试试看。

6.开会或者工位交流的时候可以多观察别人会使用什么样子的软件,如果看到一些比较快捷高效的,可以直接询问,然后自己回去下载安装试试。人的知识面都是有限的,多交流,多观察,多学习才能get更多的知识。
7.键盘的标准指法也很关键,据我观察,很多互联网从业者(产品,开发,测试等)的指法也不标准,现在虽然上班的时候都用电脑,都用键盘,但是很多人并没有多少机会去刻意练习标准的指法。我其实也是在工作后不久,才意识到自己的指法不够标准,然后大概花了一个半月的午休时间慢慢地提升上来了。推荐使用typingclub这个网站练习,可能需要梯子。

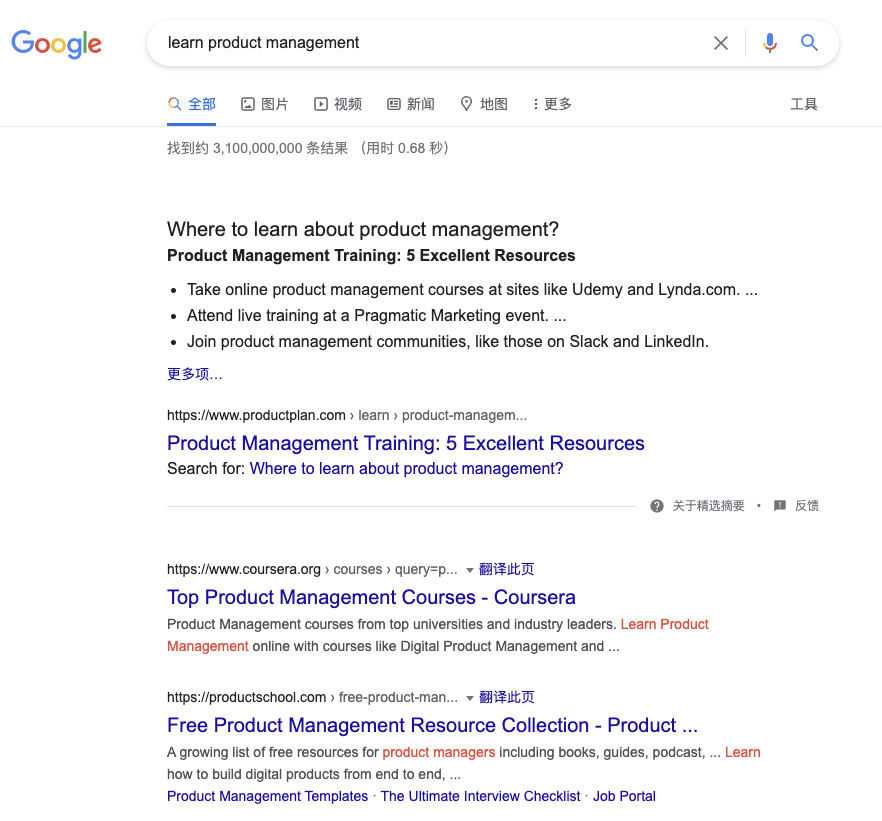
7.最后补充一个我个人的观点,开发、产品、UI等涉及创造性工作的岗位,一定要会上Google,不会上Google的产品相当于废了一半的功力。听起来很夸张,因为我个人对信息获取和索引能力方面看得比较重,所以我会强烈建议各位一定要学会查资料,高效地查资料。具体怎么上Google,就自己想办法了。

1.Axure设置一套元件样式库和页面样式库,先定义好一些样式库,这样组件在使用的时候可以很方便就做出相应的高保真原型。不管有没有UI,产品经理的原型都应该做到整洁,美观,而不是潦草,敷衍,然后甩锅给UI。

2.Axure可以通过导入SVG转为形状,拿到一些可编辑的icon,而不是用截图的方式来处理icon,很多人都不知道这一点,经常采用直接截图的方式来处理,遇到了要缩放或者调色的时候就GG了。具体的操作方式可以看我之前的文章,其实就是把iconfont中的SVG文件复制进Axure中,然后右键转为形状就好了。
3.如果网速够快的话,也可以使用内联框架(iframe)嵌套一些在线的流程图或者思维脑图,例如Processon或者语雀的内容都可以嵌套在原型中,这样可以在原型中看到其他的文件内容,就不用分别去打开其他的文件了。
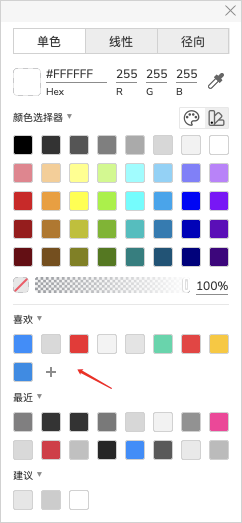
4.Axure可以收藏喜欢的颜色,当UI设计好了规范之后或者没有UI的时候,可以设置一套颜色库,便于统一设计。

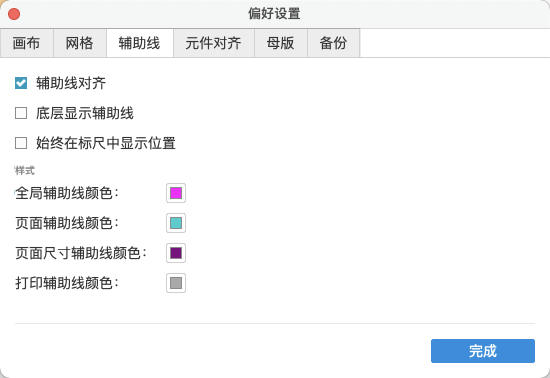
5.Axure有很多隐藏按钮或者功能在顶部的菜单栏中,例如辅助线,格式刷,自动保存时间,网格对齐等,别只盯着一些交互功能学习,这些基础的配置项可以多了解了解。同样地,以后有类似的软件,想要快速上手和学习的时候,也依次去了解各个隐藏的菜单项,然后体验一下,很快就能上手了。

6.当需要说明一些复杂的业务逻辑的时候,要谨记口诀:文不如表,表不如图。能画图就画图,能用表格表示就不要用纯文字。无论是在Axure中,还是TAPD中,还是产品文档、说明手册中,都可以使用这个口诀,换位思考,对比一下就会纯文字看起来真的太吃力了。
7.当团队没有UI的时候,产品需要输出高保真原型,带交互,也带标注。此时此刻,最佳的实践方式是产品经理需要将工作内容按岗位拆解成多轮,前一轮完成了之后才能继续下一轮。先将自己定位成产品,然后输出草稿版原型,用来做示意图和逻辑说明,当表达清楚了内容之后。再进入下一轮,将自己定义为UI或者交互,然后再输出高保真版的原型,给出细节的标注,可能还需要切图。最开始的时候我就是想着一步到位直接上高保真,结果发现一步错,要改的东西太多了,而且在画细节的时候还要考虑逻辑,处理逻辑的时候还要考虑UI,反而把自己陷入了两难的境地。
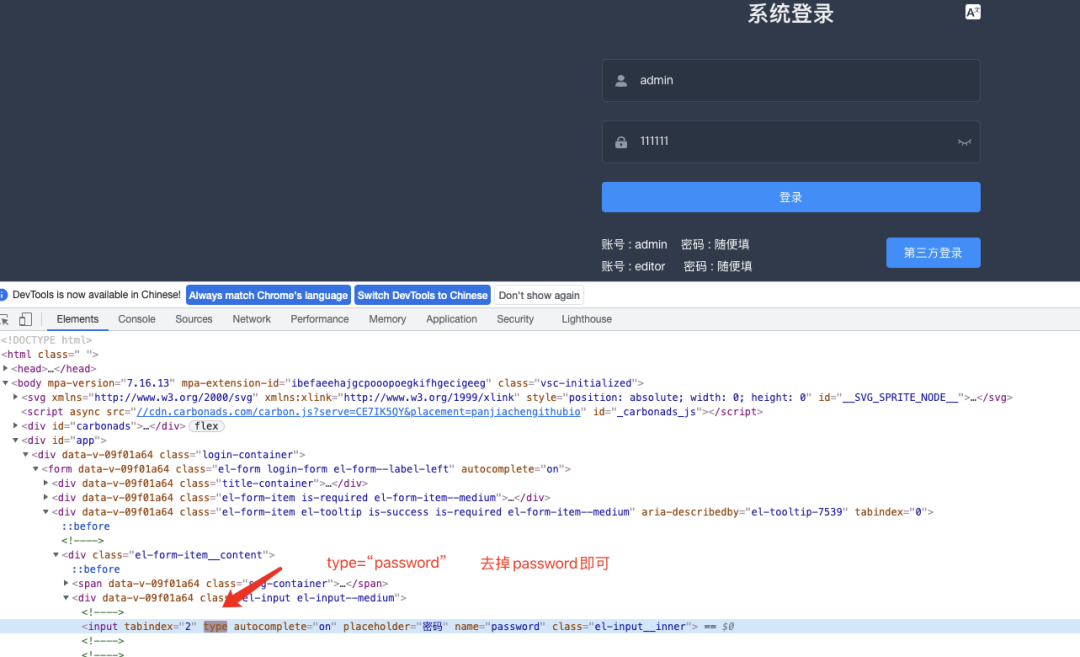
浏览器相关的内容1.查看一些已经保存的网站的密码,可以通过“设置”中的“密码”栏找到,也可以用F12修改input的type,快速获取密码。

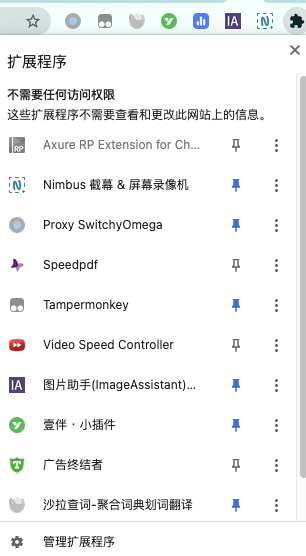
2.浏览器需要装一些插件来提升效率,常见的几个:去广告,视频加速,划词翻译,网络切换,油猴脚本等。

3.浏览器F12的一些基础用法,前端CSS的获取,网络请求的一些状态和接口字段的查看等。
4.浏览器尽量登录账号,可以在多设备间同步收藏夹和密码等,同时也要定期去整理一些收藏夹的内容,列好层级关系,做好归类和重命名等。推荐使用Chrome浏览器和Edge浏览器,不建议使用国产浏览器的原因就是因为广告太多,弹窗太多,当然我之前使用360极速的时候感觉也很好。


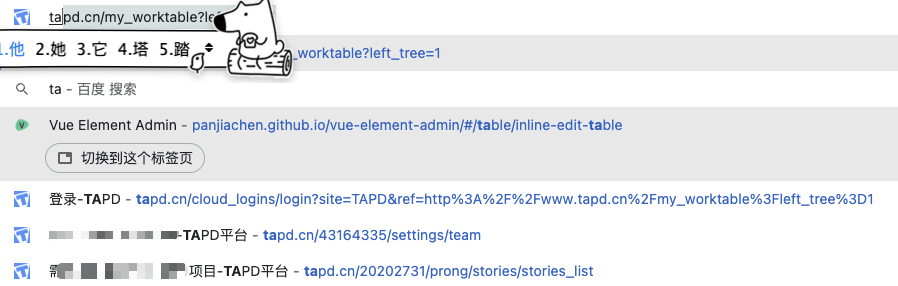
5.进入某些新的网站的时候要下意识去观察域名是什么,下次要再次进入的时候,如果没有添加到收藏夹,那么可以直接在地址栏中输入域名,然后浏览器会联想出相应内容,日积月累可以节省很多时间。例如我常用此方式去访问TPAD,语雀,知乎,苹果官网,Google,PMcaff,人人都是产品经理,Figma等。


本文写得比较杂,没有花什么时间去排版和归类整理,就是想到了什么就写了什么。其中有一些软件和一些操作习惯对我的帮助很大的,平时也会有意识地去观察和学习别人优秀的习惯。
如果你有什么好的习惯或者奇技淫巧等可以分享的,欢迎底部留言给我。
文章转载至公众号:pm维他命;大数跨境经授权转载
转载请注明: 产品工作中的提效小技巧,你知道几个? | 跨境湾
