对于SEO 来说,多快才算快
改善页面速度在大多数电子商务待办事项清单上都列得很高。提高收入的潜力以及更好的有机搜索排名使得付出的努力是值得的。但首先,每个人都想知道速度快到什么程度才够快。说你的目标是更快的页面速度是什么意思?
为了帮助计算,谷歌提供了一个收入计算器,如下所示,根据网站分析来估计优化网站速度的价值。输入您的流量、转化率和平均订单价值,谷歌会给出一个收入预测。

然而,您在搜索引擎优化方面不会找到简单的答案。没有什么神奇的页面速度得分可以等同于 Google 上的有机排名提升。
相反,谷歌将每个网页放入两个定义不明确的速度桶之一。“基本上,我们或多或少地将页面分类为‘非常好’和‘非常糟糕’,”谷歌的马丁·斯普利特上周表示。“所以两者之间并不存在真正的门槛。”
此外,无法知道您的网站在 Google 上的自然搜索排名是否已经受益于其页面速度。这使得电子商务网站所有者不知道建立网站的速度有多快,也不知道这项工作是否有必要。
谷歌长期以来一直认为,更快的网站不仅对搜索者来说更好,而且更有可能增加收入。因此,谷歌断言,你应该让你的网站更快,无论它是否直接帮助你的有机排名。
我同意这个一般逻辑。但我遗憾的是无法估计 SEO 对优化页面速度的好处。它将帮助电子商务企业确定优先事项。
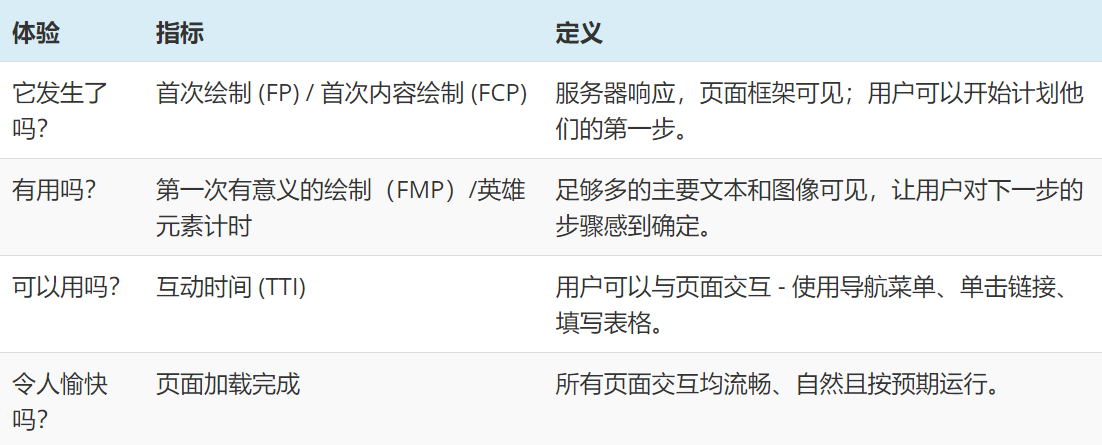
页面速度指标讨论页面速度的障碍之一是营销和开发团队之间缺乏共同语言。双方都需要了解“只是让它更快”之外的指标。
下面的可视化页面加载时间线可以提供帮助。

从左上角开始,在前 3 秒内,访问者只能看到空白屏幕。在页面加载的 3.5 秒标记处,第一个绘制 (FP) 加载站点的框架。几乎同时出现了第一个内容绘制 (FCP),它显示了顶部导航和其他文本标题。现在,访问者可以放心网站正在按要求加载。
在第一个有意义的绘制 (FMP) 开始之前,又过了几秒钟,没有任何视觉提示,部分显示了将完成访问者理解的内容。当页面的主视觉显示时,英雄元素计时 (HET) 几乎同时跟随。
最后,在 8.5 秒标记处,访问者达到交互时间 (TTI) 点,此时他们可以在页面上执行某些操作,或单击另一个页面。

谷歌提供了很多免费工具来分析页面速度。它们的范围从高级数据到深入的技术调试。
Google 的“测试我的网站”对营销人员很有帮助。它提供了将您的网站速度与其他网站进行基准测试的能力、前面提到的有助于成本效益分析的估计收入计算器以及建议的修复列表。
对于注重技术的人来说,谷歌还提供了两个工具。
PageSpeed Insights是两者中更加用户友好的一个。它显示了从 1 到 100 的方便通用的 PageSpeed 分数(遗憾的是,这与您是否获得页面速度排名提升无关)以及一些有关如何改进的详细建议。这些建议可以方便地与您的开发团队进行对话。Lighthouse进入开发者模式,使用瀑布数据进行调试。但它仍然提供 PageSpeed Insights 的简单评分和更易于理解的建议。Lighthouse 的 SEO 数据在其他地方得到了更好的分析,我在“SEO:使用 Lighthouse 提高网站速度”中对此进行了讨论。
除了 Lighthouse 之外,谷歌还提供了两个技术平台。
文章翻译自:Practical Ecommerce ;原文链接:https://pec-ly.com/?Mhu
转载请注明: 对于SEO 来说,多快才算快 | 跨境湾
